layui 文件上传(upload)实例重载及重新上传
- 平时的话是真用不到这两个东西,咱先不考虑其他问题,直接看接口,是这样的:1,用户上传文件(这是个接口),上传完之后会返回上传的数据,进行回显,预览。用户预览完之后,确认无误,点击确定,再次进行上传,数据真正被存放在服务器。
- 这样的话有两个接口,用layui的upload上传,是没有办法拿到上传的file实体的。因为layui把这个东西自己封装起来,需要上传的时候他自己就给你上传了,你是拿不到的,导致第二次点击确定上传的时候是没有办法拿到用户上传的这个文件的。
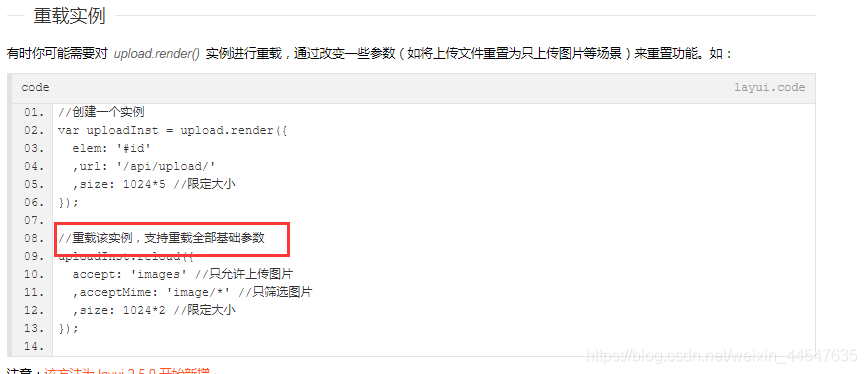
- 当我查看的文档的时候发现了这个东西。
- 先第一次上传文件,等到第二次点击确定再次上传文件的时候,重载这个实例,修改它的url,这样就可以拿到用户上传的文件实体了。
这一点很重要,重载支持所有的基本参数,包括url等等
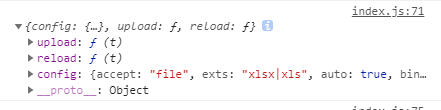
upload.rendre之后会返回一个实例,这个实例有两个方法。一个是reload(重载),一个是uplod(重新上传)


这是全部的基本参数,这些参数在重载的时候都是可以修改的

- 有什么说的不对的地方欢迎指出,有帮忙的点个赞

