layui upload 多文件类型上传及上传文件限制类型
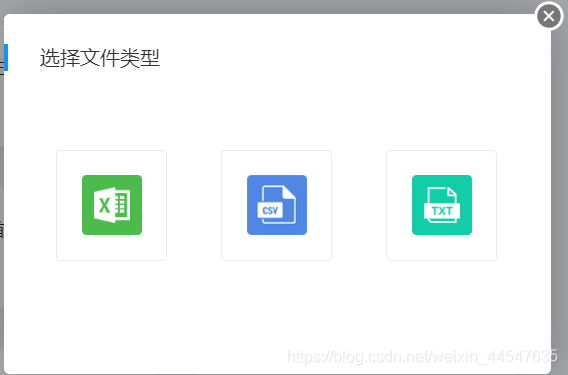
- 实际需求的话是用户通过不同对应的入口,上传多种类型的文件,并且在选择文件的时候,只能看到选择的文件类型。

- 点击不同的入口,限制选择的文件类型


这是文件上传,类型限制最重要的几个属性,accept 我这里都是file ,都是文件类型。acceptMine这个属性是对应你调用成功后,筛选出对应文件类型的文件。exts是你设置可上传的文件类型,如果选择的其他类型的,是无法进行接口调用的。

excel类型
var uploader = upload.render({
elem: '#uploadExcel',
url: '/web/doc/table/upload', //改成您自己的上传接口
headers: { "X-Access-Auth-Token": token },
accept: 'file',
acceptMime: 'application/vnd.ms-excel, application/vnd.openxmlformats-officedocument.spreadsheetml.sheet',
exts: 'xlsx|xls', //只允许上传excel文件
choose: function(obj){
var index = layer.load();
},
done: function(res, index, upload){
layer.close(layer.index);
},
error: function(err) {}
});
csv类型
accept: 'file',
acceptMime: '.csv',
exts: 'csv', //只允许上传csv文件
txt类型
accept: 'file',
acceptMime: 'text/plain',
exts: 'txt', //只允许上传txt文件

