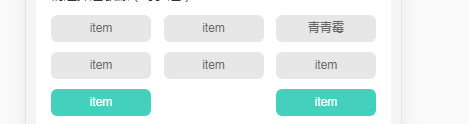
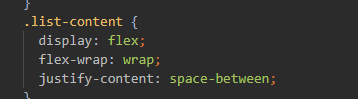
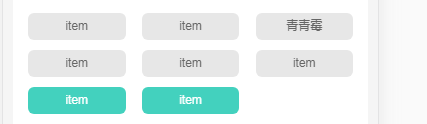
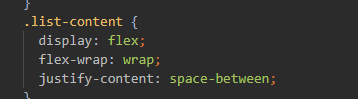
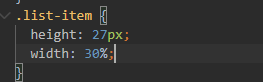
解决flex布局中 space-between 导致的排版问题




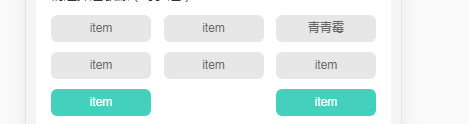
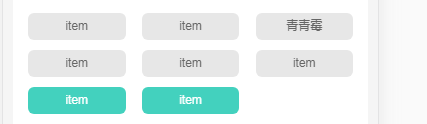
来看修改完的效果

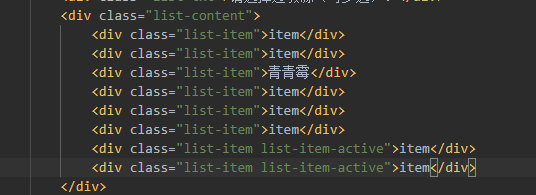
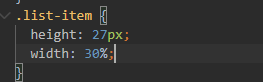
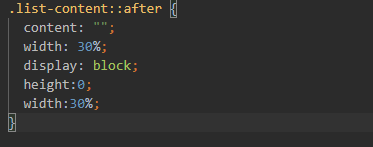
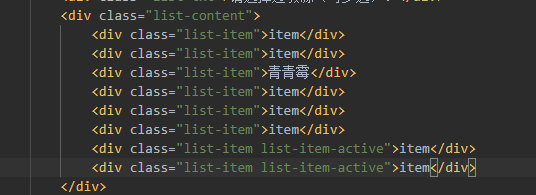
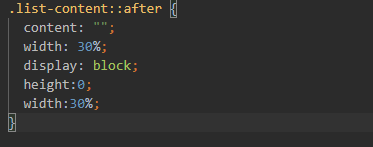
只需要给这些item的父元素加一个伪类,伪类宽度和item保持一致






来看修改完的效果

只需要给这些item的父元素加一个伪类,伪类宽度和item保持一致

© 本文著作权归作者所有,转载前请务必署名
生日快乐
本人亲测有效,大家可以放心大胆用,有什么问题,直接联系博主! * 加密 */ function toMd5Hex(text) { var hexcase = 0; var chrsz = 8; function core_md5(x, len) { x[len &g
鼠标在微信开发工具中消失(而在手机模拟器以外可以显示)本人解决方法:关闭开发工具右键使用管理员运行
halo一款现代化的博客/CMS系统微信小程序xsheel 终端模拟工具docker 部署caddy web服务 反向代理 ssl证书阿里云 云服务器 域名
七牛云完整详细配置(从零到一) 创建存储空间自定义域名配置域名的 CNAME(1)复制刚刚新建的域名的CNAME(2)登录域名服务商(这里以阿里云为例)的控制台,添加域名解析保存后回到七牛存储空间的控制台,可以看到加速域名绑定状态为处理中,最久应该是10分钟使用七牛云免费的SSL证书,将自定义加速域名升级为HTTPS购买证书补全信