微信公众号不像是原生应用一般,用户体验相对来说还是差一点,做开发的时候我发现,如果路由不做控制,使得很多时候,不经意的返回导致退出公众号。我们得做一点控制及提示,对于留住用户起到一定的作用。
我看了看,网上有很多这样的内容,但是有很多是有bug的,有很多在ios上是有问题的,比如在二级页面返回顶级页面时,就会触发这个提示了。
这个是做了ios和android兼容的

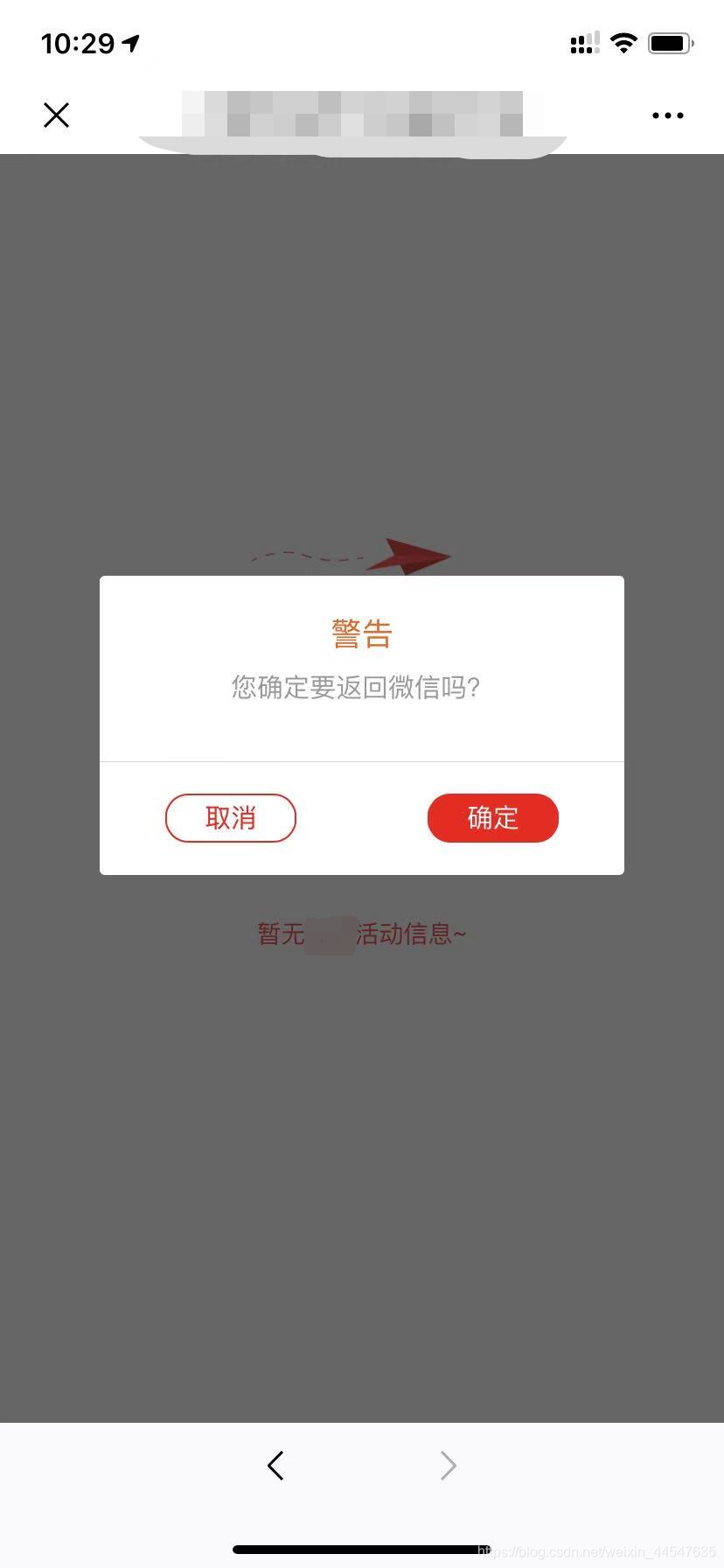
这就是当用户已经处于首页的时候,滑动返回(或是点击返回按钮时),会弹出这个提示。
完整代码,全部复制使用就行了
var uaContains = function (key) {
return navigator.userAgent.toLowerCase().indexOf(key.toLowerCase()) >= 0;
};
var IOS = ['(iPhone;', '(iPod touch;', '(iPad;', '(iPod;'].some(uaContains);
if (IOS) {
var isPageHide = false;
window.addEventListener('pageshow', function () {
if (isPageHide) {
window.location.reload();
}
});
window.addEventListener('pagehide', function () {
isPageHide = true;
});
}
function pushHistory() {
var state = {
title: "title",
url: "#"
};
window.history.pushState(state, "title", "#");
}
pushHistory();
var twice = false;
window.setTimeout(function () {
//安卓返回自定义事件
window.addEventListener("popstate", function (e) {
$.closeModal();
if (twice) {
WeixinJSBridge.call('closeWindow');
}
twice = true;
$.confirm({
title: '<label style="color:#e16822;">警告</label>',
text: '您确定要返回微信吗?',
onOK: function () {
WeixinJSBridge.call('closeWindow');
},
onCancel: function () {
twice = false;
$.closeModal();
}
});
pushHistory();
});
}, 100);
注意
这段代码是我用的jq-weui的弹窗,如果使用的话请换成你们的使用的框架对应的弹框。
$.confirm({
title: '<label style="color:#e16822;">警告</label>',
text: '您确定要返回微信吗?',
onOK: function () {
WeixinJSBridge.call('closeWindow');
},
onCancel: function () {
twice = false;
$.closeModal();
}
});
如果有帮助请点个赞,谢谢,欢迎提问!!!

